Tanpa basa-basi Langsung aja…
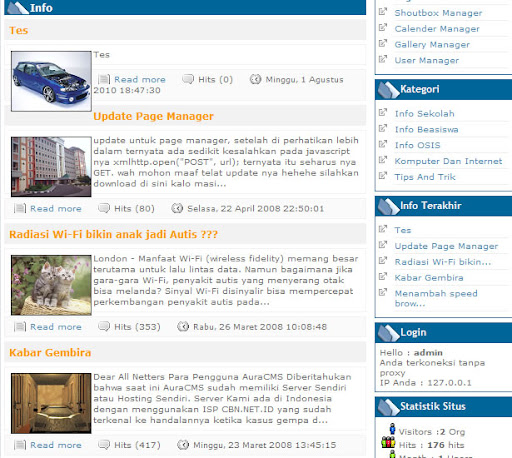
Tau kan gimana tampilan web sesepuh auracms (auracms.org).?
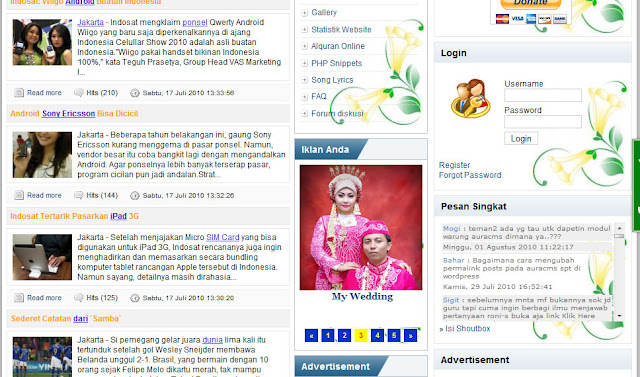
Ini dia:

Terdapat gambar atau image yang menjadi ikon pada news. Dan terlihat lebih menarik, tidak seperti defaultnya yang hanya menampilkan tulisan.
Sebenarnya, pada modul news default auracms pun sudah ada, namun hanya pada halaman lihat berita (index.php?pilih=news&mod=yes&aksi=lihat&id=15). Juga tidak ada insert gambar pada proses penginputan news di halaman admin dan file thumbnail.php juga tidak ada. Kemanakah.?.
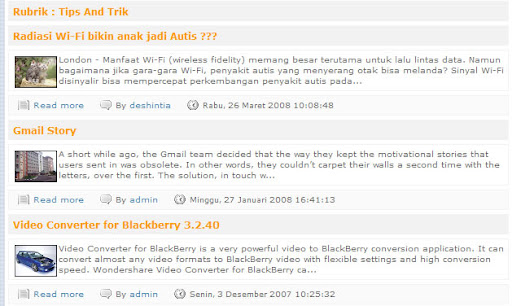
Ini dia:

Lalu bagaimana menampilkan news seperti pada gambar pertama di atas.?
Saya akan berbagi pengalaman mengedit file news agar dapat menampilkan gambar.
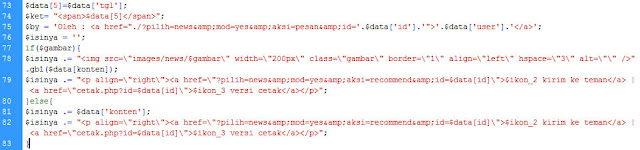
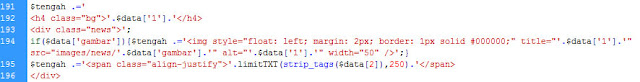
Ini dia:
Tapi, sebelum kita beranjak pada proses pengeditan, alangkah baiknya kita bahas dulu logika yang akan dibuat.
Pertama:
Tau kan folder news yang berada pada folder images.? Nah itu adalah tempat dimana image/gambar untuk news disimpan.

Kemudian coba kita cek sqlnya. Field gambar untuk table artikel(news) pun sudah dipersiapkan oleh auracms.

Jadi begini…
Gambar disimpan pada folder images/news/blablabla.jpg (misal), kemudian nama gambar juga disimpan pada file sql, pada field gambar.
Nah lo… gimana cara masukin gambar sama sqlnya juga.?
Oke.. nanti kita akan bahas itu di bawah. Sekarang pakai dulu jurus seolah-olah sudah ada. Hehee….
Untuk logika pada php nya begini:
Jika pada konten news memiliki gambar, maka akan ditampilkan. Jika tidak, maka akan dilewatkan. Mudah kan.?
Oke selesai, lanjut……
File yang akan diedit adalah file-file modul news pada folder mod dan file normal.php pada folder content.
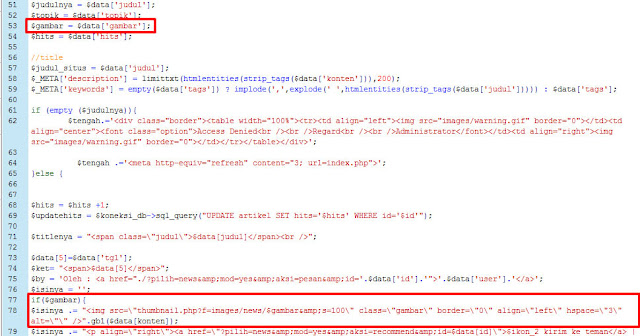
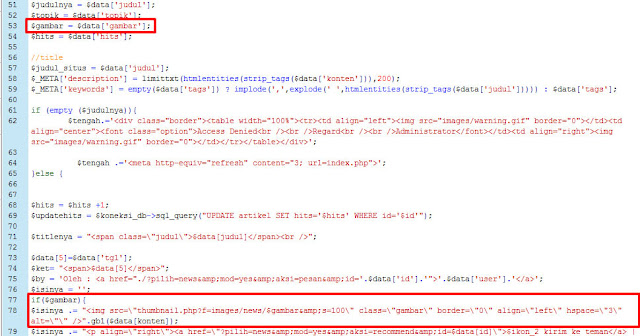
normal.php => Line 52Sebelum:

Sesudah:

 Folder mod/news/news.php => Line 61:
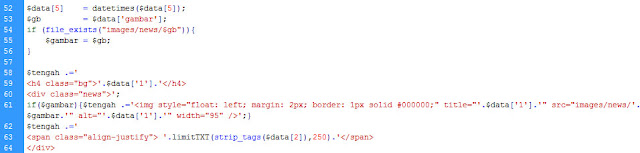
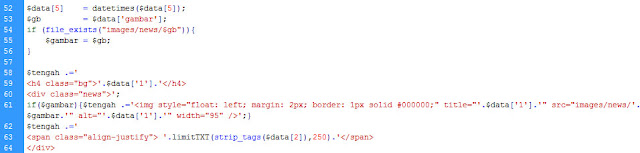
Folder mod/news/news.php => Line 61:Sebelum:

Sesudah:


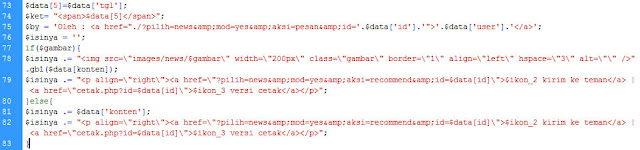
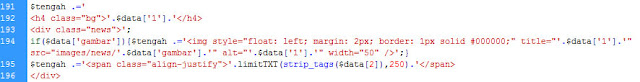
Untuk Line 191Sebelum:

Sesudah:


Note: Untuk ukuran gambar, silahkan disesuaikan dengan theme web masing-masing.
Nah, sekarang bagaimana untuk menginputkan file sql dan menyimpan gambar pada folder images/news/???
Ada beberapa cara untuk melakukannya. Pertama yaitu dengan cara manual. Mengupload gambar pada foldernya, bisa melalui cpanel atau bisa kita tidak menggunakan folder images/news. Tapi dengan memanfaatkan modul galeri yang ada pada auracms.
Keterangan jika menggunakan modul galeri sebagai penyimpan gambar:
Untuk memanfaatkan modul ini, kita harus merombak sedikit script-script diatas. Ubah alamt gambar yang tadinya
src=”image/news/….” menjadi src=”mod/gallery/storeData/normal/…..”
Solusi lain untuk urusan input nama gambar pada sqlnya, ini agak ribet. saya sendiri mengedit file admin pada modul news.
Langkah pertama yang harus dilakukan adalah mengedit file mod/news/js/admin_news.js.
Coba liat scriptnya. Ribet kan. Itu karena file yang sudah dikompres. Nah gimana nyarinya ya.??? Oh gini aja coba kita pake fasilitas find (biasanya ctrl+f). cari dengan keyword “addsaved”. Nah kalo udah, coba cari tag
< textarea="" name="konten" rows="20" cols="60" id="textarea1">';
dibawahnya. Kalo dah ketemu, kita akan menyisipkan tag untuk input image.
Tagnya seperti ini:
html += 'Image:< name="image" size="45" type="text">';
Itu ketik aja setelah tag yang pertama diatas.
Kemudian file kedua yang diedit adalah file mod/news/ajax/news_admin.php pada line 274.
Sebelum:

Sesudah;

Fiuhh….. beres dah.
Sorry kalo bertele-tele penjelasan di atas. Itu agar kita paham aja proses editingnya (walaupun cuma sedikit. hehee).
Kalo mau yang simple
download disini kk. Hasil editing saya.
O iya, untuk gambar juga bisa dibuat form upload image tersendiri. Jadi gambarnya khusus berada pada folder image.news/. Pada artikel selanjutnya saya akan buatkan file untuk upload image untuk news ini
Mohon saran dan kritiknya ya….. hehe.
Sekian dari saya. Terima Kasih.
Best Regard.
Danu Albantani
http://acanmaung.blogspot.com















 Sekian....
Sekian....

 Sekian....
Sekian....






















 .
.